Chào mừng
Sau một thời gian vắng bóng thì tôi quyết định quay trở lại viết blog sau những ngày tháng dài đằng đẵng. Điều đầu tiên tôi làm chính là cải thiện lại bình luận của blog github. Thật tuyệt vời khi tôi thêm nó vào blog thay vì sử dụng telegram trước đây.Thật ra Telegram cũng tốt nhưng Utterances đối với mình bây giờ là tốt hơn.
Nếu bạn viết blog mà không biết đến nó thì thật là phí phạm !
Comment cũ với telegram được loại bỏ.

Comment với Utterances được thay thế.

Sử dụng với reacjs
Mã ít nhưng cực kì hữu ích, bạn có thể chèn ở bất cứ đâu bạn muốn, bày tỏ cảm xúc, lưu trữ dài hạn, thống kê bình luận,.. Lưu ý hãy thay đổi repo github của mình sang repo github của bạn. Ở ví dụ này , repo bình luận trên github của mình là chuongmep/blogcomment
import React, {Component} from "react";
export default class UtterancesComments extends Component {
componentDidMount () {
let script = document.createElement("script");
let anchor = document.getElementById("inject-comments-for-uterances");
script.setAttribute("src", "https://utteranc.es/client.js");
script.setAttribute("crossorigin","anonymous");
script.setAttribute("async", true);
script.setAttribute("repo", "chuongmep/blogcomment");
script.setAttribute("issue-term", "pathname");
script.setAttribute( "theme", "github-light");
anchor.appendChild(script);
}
render() {
return (
<div id="inject-comments-for-uterances"></div>
);
}
}Việc thêm phía sau phần trang cũng khá dễ dàng, chỉ cần thêm component vào vị trí mong muốn. Ở đây mình dùng thêm một số thư viện như fontawesome để làm màu mè lá hẹ một chút.
<div className="bg-gray-200">
<div className="container px-3 max-w-3xl py-16">
<UtterancesComments></UtterancesComments>
</div>
</div>Một số thay đổi blog
Ngoài việc viết bài lại thì mình cũng bới lại blog một tí vì blog đã cũ kĩ và còn nhiều thứ không phù hợp, các thanh bên header bị lược bỏ mục hình ảnh và mục talk để nhường chỗ cho những thông tin sắp tới được thêm vào.
Việc thay đổi logo developer Autodesk bên dưới chân trang cũng không ngoại lệ, tuy nhiên mình vẫn không thấy thoải mái với logo mới lắm nên có lẽ mình sẽ sử dụng lại logo developer cũ.
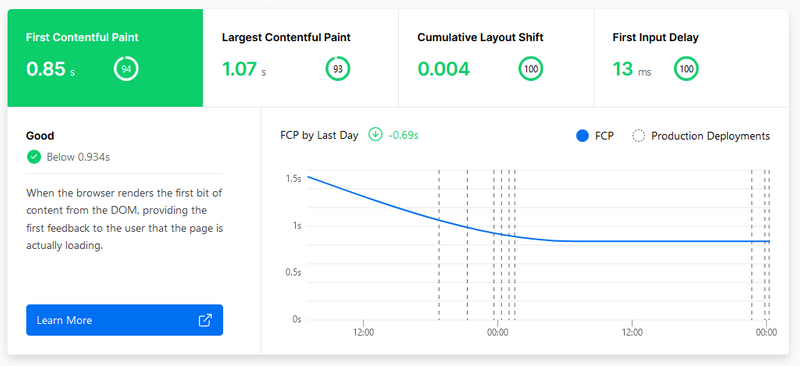
Thay đổi server : Việc thay đổi server giúp tăng tốc độ tải trang.Trước đây đã nhanh nay sẽ nhanh và sẽ càng nhanh hơn nữa với người đọc.Hãy trải nghiệm nó.

Một số bài viết cũ không còn phù hợp được xóa bỏ vào lưu trữ và bổ sung các thông tin mới cập nhật vào các post cũ theo mỗi năm.Như vậy người dùng sẽ theo dõi liền lạc mà không phải viết lại bài mới, bạn có thể dễ dàng tìm kiếm lại trên thanh header tìm kiếm.
Mã nguồn mở
Hãy khám phá bằng các liên kết hướng dẫn bên dưới , đảm bảo bạn sẽ rất thích.Và điều quan trọng là bạn hãy nhìn bên dưới rồi bình luận nếu cảm thấy thích, nó ở ngay bên dưới bài viết này ! Cám ơn bạn đã theo dõi blog.